递归高亮
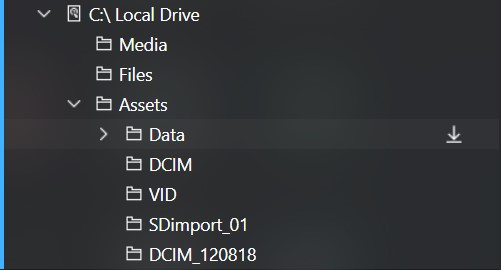
先来修正选择高亮的问题吧。我更愿意图片中的效果称为递归高亮。递归高亮可以看作是子节点都处于非递归高亮状态。这么想的话实现起来应该非常容易。但我希望FluentTreeView能够更灵活一些。最好通过属性来切换高亮模式。
先来修正选择高亮的问题吧。我更愿意图片中的效果称为递归高亮。递归高亮可以看作是子节点都处于非递归高亮状态。这么想的话实现起来应该非常容易。但我希望FluentTreeView能够更灵活一些。最好通过属性来切换高亮模式。
这篇起我们正式开始实现FluentTreeView。先看看图片
TreeView左侧有一选择高亮,Item有一鼠标高亮。这两个高亮与整个TreeView一样宽。
再回想一下我们上一篇用Expander实现的TreeView,Item的缩进是如何实现的?
上一篇中我们用数据驱动界面的方式使用了TreeView。这一篇我们稍稍改一改TreeView的样式。把TreeView表示节点可以展开的小三角替换成Expander是个不错的开始。既能复习TreeView的可视化树,又避免步子太大扯到蛋。